Implementing Deep Linking in Jetpack Compose: A Comprehensive Guide
Written on
Chapter 1: Understanding Deep Linking
In this section, we'll explore the concept of deep linking and how it allows users to access specific content in an application directly from external sources, such as websites or other applications.

What is Deep Linking?
Deep linking is a powerful feature that facilitates the navigation of users to particular content within an app without needing to go through the app's home page. This can significantly enhance user experience by providing a direct route to relevant information.
Dependencies Setup
To implement deep linking in your project, you will need to include the navigation dependency in your app/build.gradle.kts file. Add the following line to your dependencies block:
dependencies {
implementation("androidx.navigation:navigation-compose:2.5.3")
}
Now, let’s navigate to the MainActivity.kt file to set up the navigation.
Defining the URI for Your App
To establish a connection to your app via deep linking, you need to create a Uniform Resource Identifier (URI). For instance:
We’ll also configure a deep link to the home screen and retrieve the arguments passed through it. This is done by defining a list of navDeepLink and utilizing backStackEntry to access the arguments:
composable(
route = "home",
deepLinks = listOf(
navDeepLink {
uriPattern = "$uri/{id}"}
)
) { backStackEntry ->
val homeNumber = backStackEntry.arguments?.getString("id")
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Text(text = homeNumber ?: "No number")}
}
Linking the URI to Your App
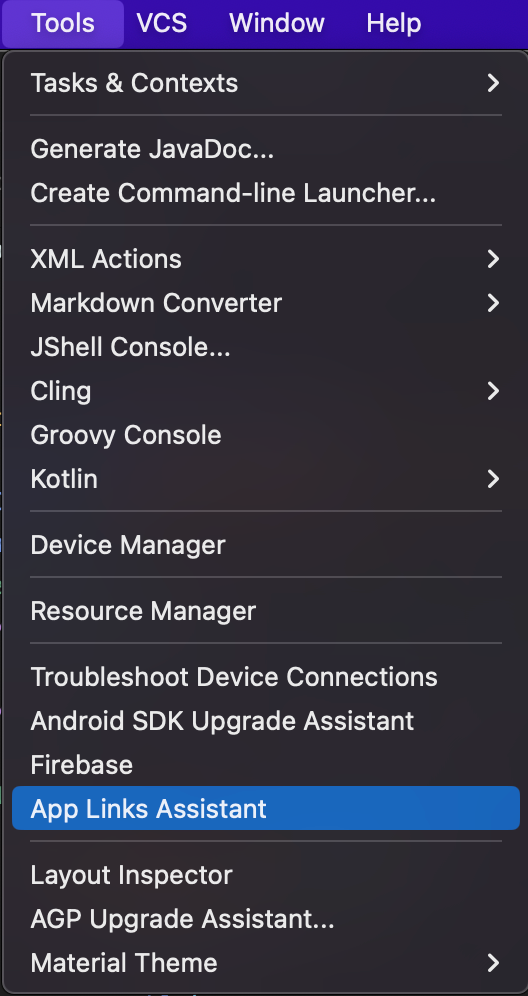
To finalize the URI connection to your application, access the Tools tab and select the App Links Assistant.

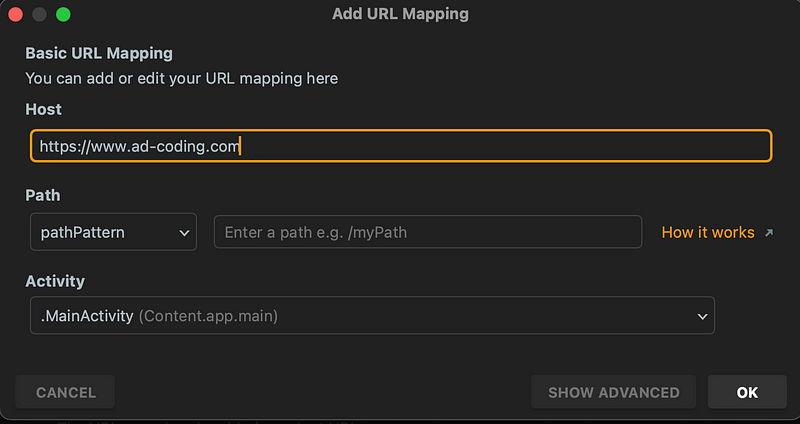
Open the URL Mapping Editor, click the + button, and input the URI you established earlier in the Host field, then confirm by clicking OK.

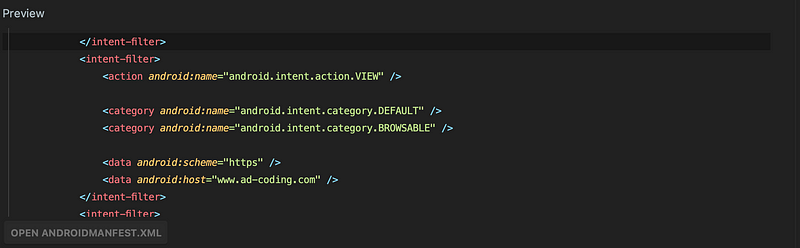
By selecting the host you created, you can verify that it has added specific entries in the AndroidManifest.xml file. Key entries include:
- Action.VIEW: Indicates that the component can be launched to view specific content.
- Category.DEFAULT: Suggests that this is a typical component that can be launched by default.
- Category.BROWSABLE: Indicates that the component can be launched from a web browser.
- android:scheme: Specifies the protocol, such as https.
- android:host: The base URL, e.g., www.ad-coding.com.

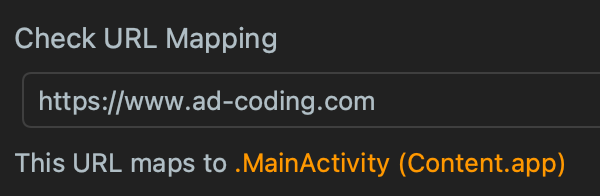
Verifying the URL Mapping
Next, ensure that the URL is correctly mapped to the MainActivity.

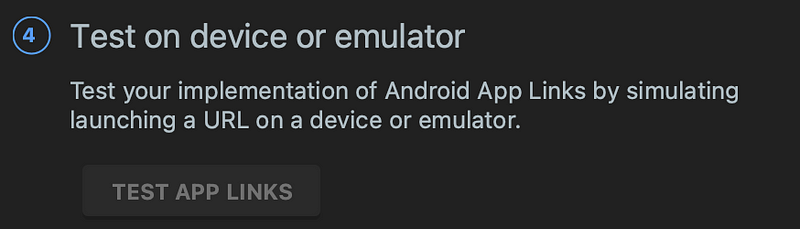
Testing the URI
The final step is to test the URI. Click on "Test App Links".

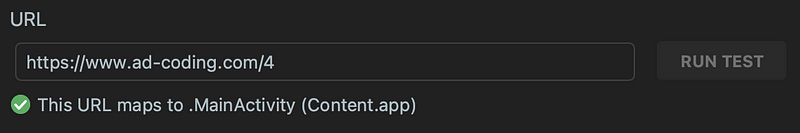
You should pass the URI along with the id at the end, separating them with a /. Execute the test, and it should successfully complete.

Conclusion
I trust this guide has been beneficial in enhancing your development skills. To stay updated with my latest content, consider following me and subscribing to my newsletter. Thank you for your attention!
Additionally, I maintain a YouTube channel dedicated to Android Development, where I share valuable insights. If you wish to broaden your knowledge in this domain, don't forget to subscribe.
If you appreciate my work and wish to support me, a coffee would be greatly appreciated!

Chapter 2: Video Resources
To further enhance your understanding of deep linking in Jetpack Compose, check out the following video resources:
The first video, titled "The FULL Deeplinking Guide With Jetpack Compose! - Android Studio Tutorial," offers an in-depth walkthrough of implementing deep linking in Jetpack Compose.
The second video, "Deep Linking in Jetpack Compose," provides practical insights and examples to help solidify your knowledge on the topic.